Google Spreed Sheet를 활용한 Html 메일 전송 (Serverless)
1. Google Sample 스프레드 시트 복사
https://docs.google.com/spreadsheets/d/1Bn4m6iA_Xch1zzhNvo_6CoQWqOAgwwkOWJKC-phHx2Q/copy

2. 구글시트에서 확장프로그램 실행 - Apps Script

3. 프로그램 코드중 TO_ADDRESS 주소값을 메일발송할 메일주소로 변경

// if you want to store your email server-side (hidden), uncomment the next line
var TO_ADDRESS = "test@gmail.com";
4. 배포실행
화면 우측에 배포>배포관리 메뉴 실행

필요한 정보 설정 후 배포

배포완료

5. 테스트용 Html 코드 작성
Form Action값을 본인의 배포앱주소 변경
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="contact form example">
<title>Contact Form Example</title>
</head>
<body>
<h2 class="content-head is-center">Contact Us!</h2>
<aside>
<p>
We would <em>love</em> to hear from you! </p>
<p>Please use the <b><em>Contact Form</em></b>
to send us a message.
</p>
</aside>
<!-- START HERE -->
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/pure-min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<!-- Style The Contact Form How Ever You Prefer -->
<link rel="stylesheet" href="style.css">
<form class="gform pure-form pure-form-stacked" method="POST" data-email="test@gmail.com"
action="https://script.google.com/macros/... 배포앱 주소 본인 정보로 변경 ....exec">
<!-- change the form action to your script url -->
<div class="form-elements">
<fieldset class="pure-group">
<label for="name">Name: </label>
<input id="name" name="name" placeholder="What your Mom calls you" />
</fieldset>
<fieldset class="pure-group">
<label for="message">Message: </label>
<textarea id="message" name="message" rows="10"
placeholder="Tell us what's on your mind..."></textarea>
</fieldset>
<fieldset class="pure-group">
<label for="email"><em>Your</em> Email Address:</label>
<input id="email" name="email" type="email" value=""
required placeholder="your.name@email.com"/>
</fieldset>
<fieldset class="pure-group">
<label for="color">Favourite Color: </label>
<input id="color" name="color" placeholder="green" />
</fieldset>
<fieldset class="pure-group honeypot-field">
<label for="honeypot">To help avoid spam, utilize a Honeypot technique with a hidden text field; must be empty to submit the form! Otherwise, we assume the user is a spam bot.</label>
<input id="honeypot" type="text" name="honeypot" value="" />
</fieldset>
<button class="button-success pure-button button-xlarge">
<i class="fa fa-paper-plane"></i> Send</button>
</div>
<!-- Customise the Thankyou Message People See when they submit the form: -->
<div class="thankyou_message" style="display:none;">
<h2><em>Thanks</em> for contacting us!
We will get back to you soon!</h2>
</div>
</form>
<!-- Submit the Form to Google Using "AJAX" -->
<script data-cfasync="false" src="form-submission-handler.js"></script>
<!-- END -->
</body>
</html>6. HTML 실행 테스트
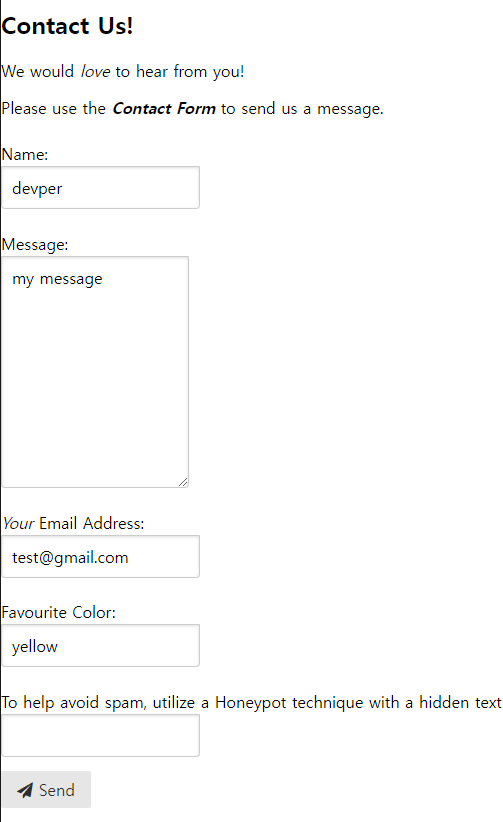
내용 입력후 Send 버튼 클릭

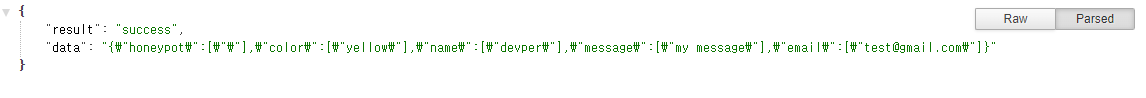
전송내용 입력후 전송 버튼 클릭후 결과 확인

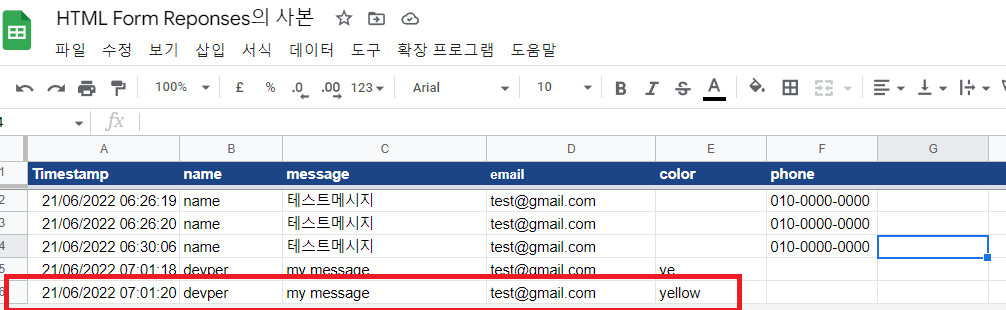
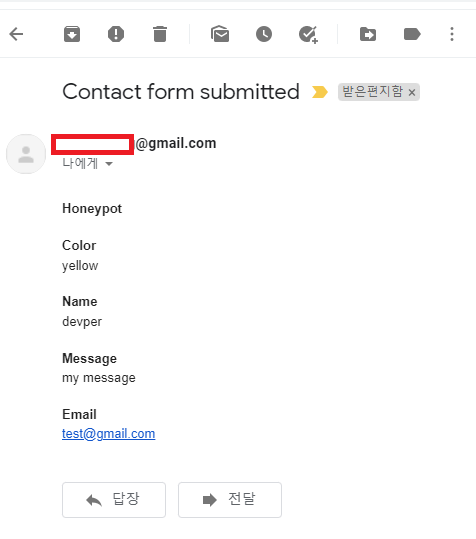
7. 전송결과 구글스프레드시트 및 메일 결과 확인
구글 스프레드시트에 결과 확인

TO_ADDRESS 주소값에 설정한 이메일로 해당 메일수신결과 확인

반응형




최근댓글